
HTML5 Open Academy



















<important> HTML Rules </important><silly> I like the Simpsons! </silly><heading> Luke, I am your father </heading>/* Container tags */
<body></body>
<div></div>
<p></p>
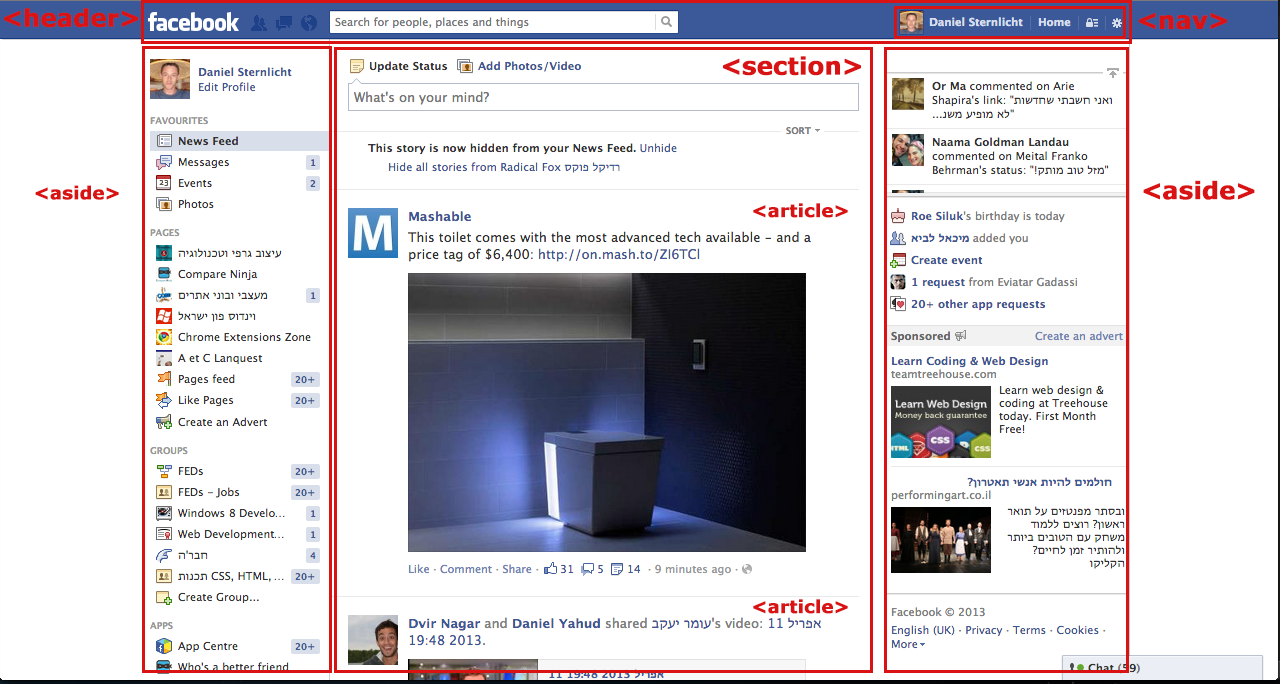
<header></header>
<li></li>

Because HTML tags are evil...

/* Empty tag */
<img />
<br />
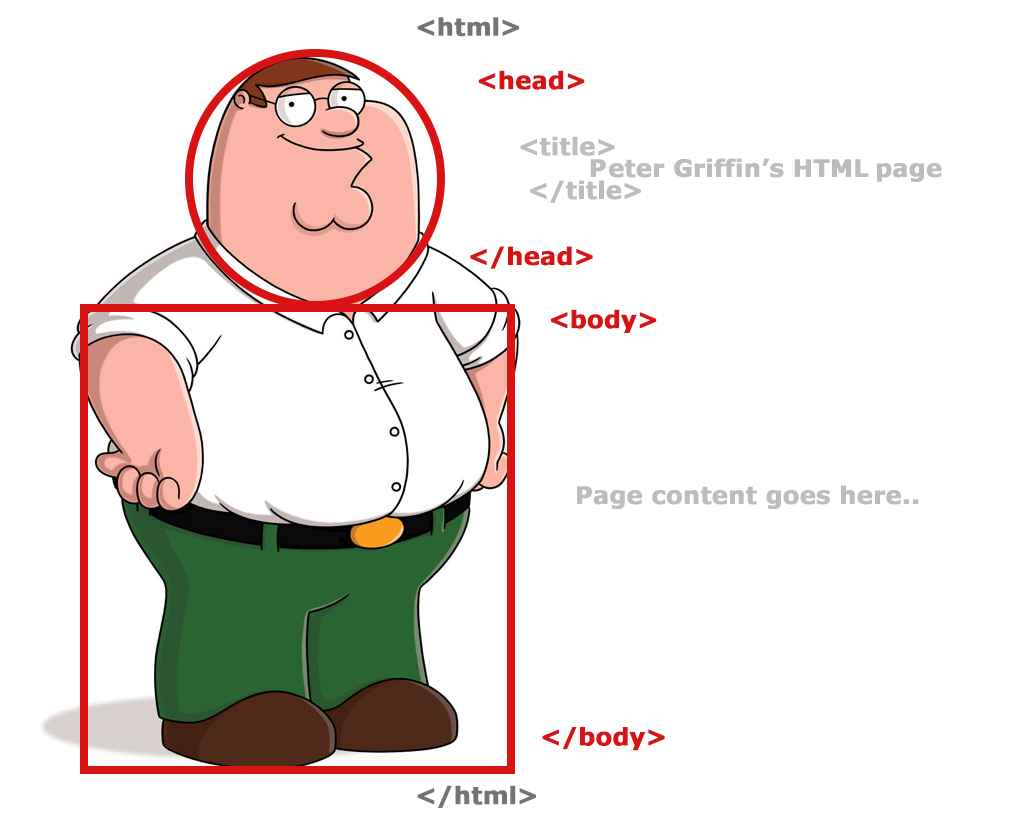
<input /><!DOCTYPE html>
<html>
<head> </head>
<body>
Page content goes here... (Including more HTML elements)
</body>
</html>
<tagname attribute="property" ></tagname>
<a href="http://danielsternlicht.com" ></a>
<input type="text" />










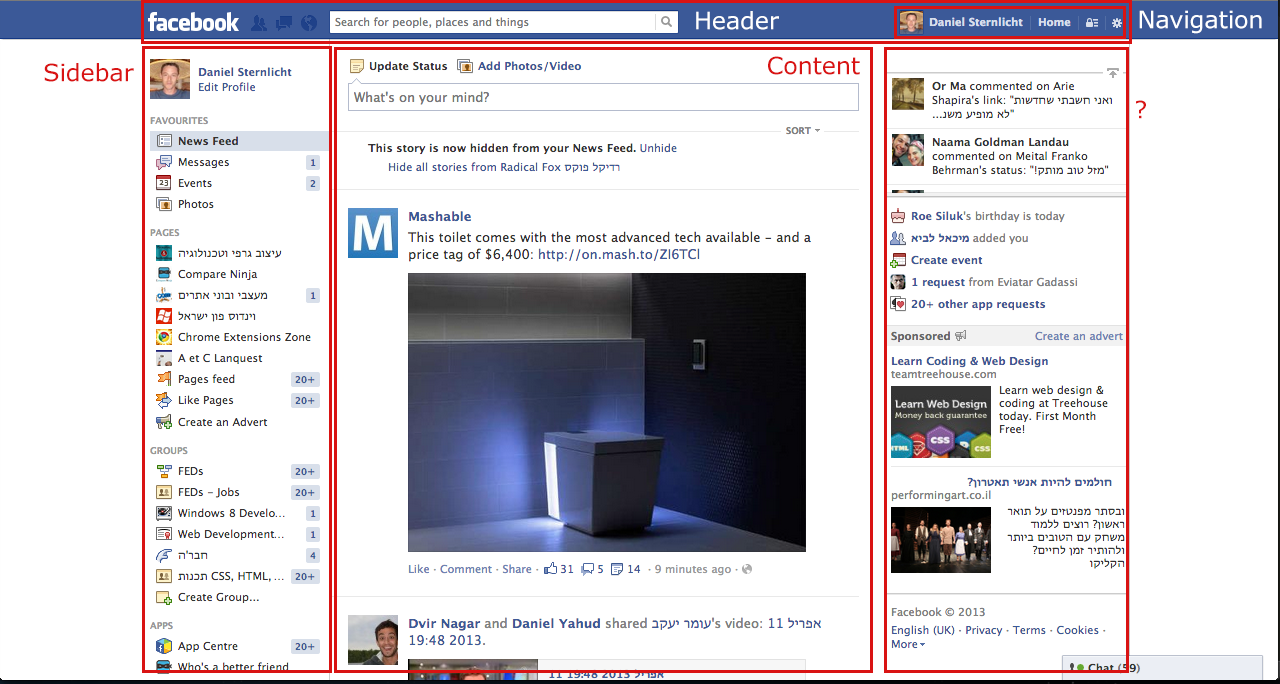
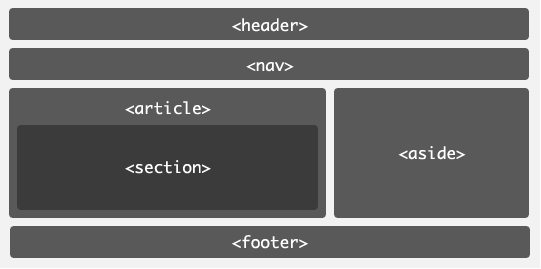
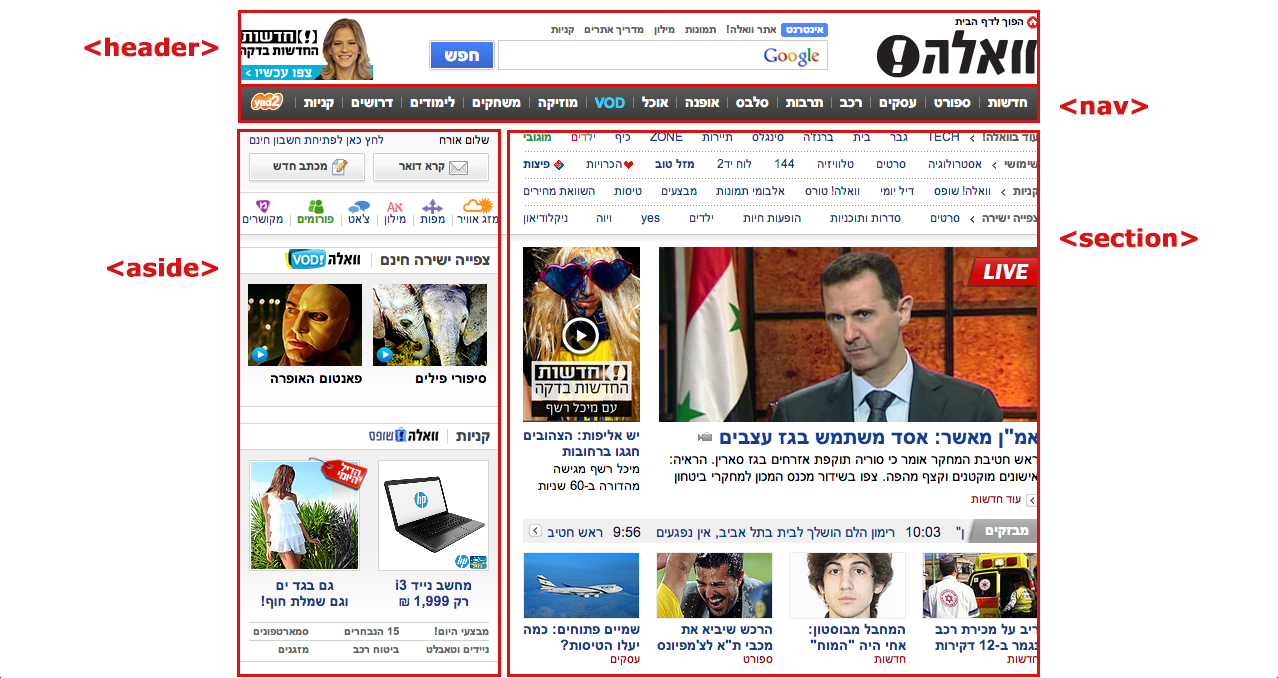
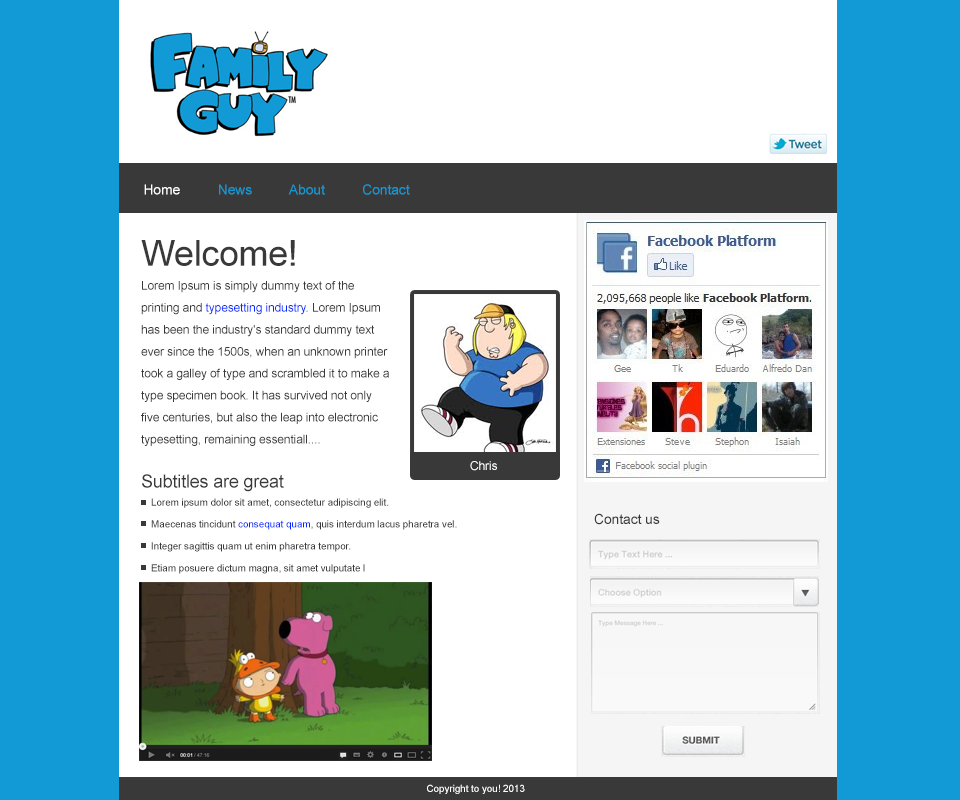
Layout: Header, footer, sidebar, menu,
content area
Content: Article, paragraphs, image,
headings, list, link
Signup form: Name, last name, gender,
country, password, interests, signup button
Pricing table: Columns: features, basic,
advanced, pro. Rows: photo, amount,
price, buy button
Advanced: YouTube video, Facebook like,
Tweet button


/
#